在使用者成功註冊、並且角色為店家時,需先經過電話驗證才可進行刊登服務項目供顧客預約,此故事情境在這篇文章可以回顧,所以今天將重點放在電話驗證的實作上。
這部份得承認因為沒有經驗,所以規則只是很初步的寫一下,沒有真的串接到臺灣各電信業者的部分。
onChange 的監聽事件<FormInput
text="聯絡電話"
type="number"
id="phone"
labelText="聯絡電話(不可變更)"
onChange={onChange}
required
/>
showErrorPhone 預設為 fasle,只有當驗證規則通過時才會轉為 true,可達到在頁面裡即時更新是否不符格式的呈現需求。errorPhoneMessage 則依照當下輸入值去即時更新提示訊息。const [showErrorPhone, setShowErrorPhone] = useState(false);
const [errorPhoneMessage, setErrorPhoneMessage] = useState("請以全數字填寫,勿加入任何特殊符號。");
所以在頁面中,緊接在電話欄位輸入框後面就會是這樣的寫法:
<FormInput
text="聯絡電話"
type="number"
id="phone"
labelText="聯絡電話(不可變更)"
onChange={onChange}
required
/>
{showErrorPhone === true &&
<div>{errorPhoneMessage}</div>
}
{showOTPInput === true &&
<div>
{* 這邊放要發送驗證碼區塊的相關內容(依個人需求有異) *}
</div>
}
if (phoneNumber.length < 10) {
setShowErrorPhone(true);
setErrorPhoneMessage("目前輸入格式不符")
return false;
}
(2) 檢查手機號碼的第一個數字是否為 0
if (phoneNumber[0] !== "0") {
setShowErrorPhone(true);
setErrorPhoneMessage("首字必須為0")
return false;
}
(3) 使用正規表達式,檢查手機號碼是否符合全數字不帶任何符號的格式
const regex = /^\d{3}\d{3}\d{4}$/;
if (!regex.test(phoneNumber)) {
setShowErrorPhone(true);
setErrorPhoneMessage("請輸入數字")
return false;
}
true。function isValidPhoneNumber(phoneNumber) {
if (phoneNumber.length < 10) {// 檢查手機號碼的長度是否為 10
setShowErrorPhone(true);
setErrorPhoneMessage("目前輸入格式不符")
return false;
}
if (phoneNumber[0] !== "0") {// 檢查手機號碼的第一個數字是否為 0
setShowErrorPhone(true);
setErrorPhoneMessage("首字必須為0")
return false;
}
const regex = /^\d{3}\d{3}\d{4}$/;
if (!regex.test(phoneNumber)) {// 檢查手機號碼是否符合全數字的格式
setShowErrorPhone(true);
setErrorPhoneMessage("請輸入數字")
return false;
}
return true;
};
onChange 寫在一起,所以是選擇監聽當使用者正在改變電話號碼欄位的輸入值時,就去觸發檢查電話號碼的 function(isValidPhoneNumber)。const onChange = (e) => {
if(e.target.id === "phone") {
const phoneNumber = e.target.value;
if(isValidPhoneNumber(phoneNumber) === true){
setShowOTPInput(true);
}else {
setShowErrorPhone(false);
}
}
}
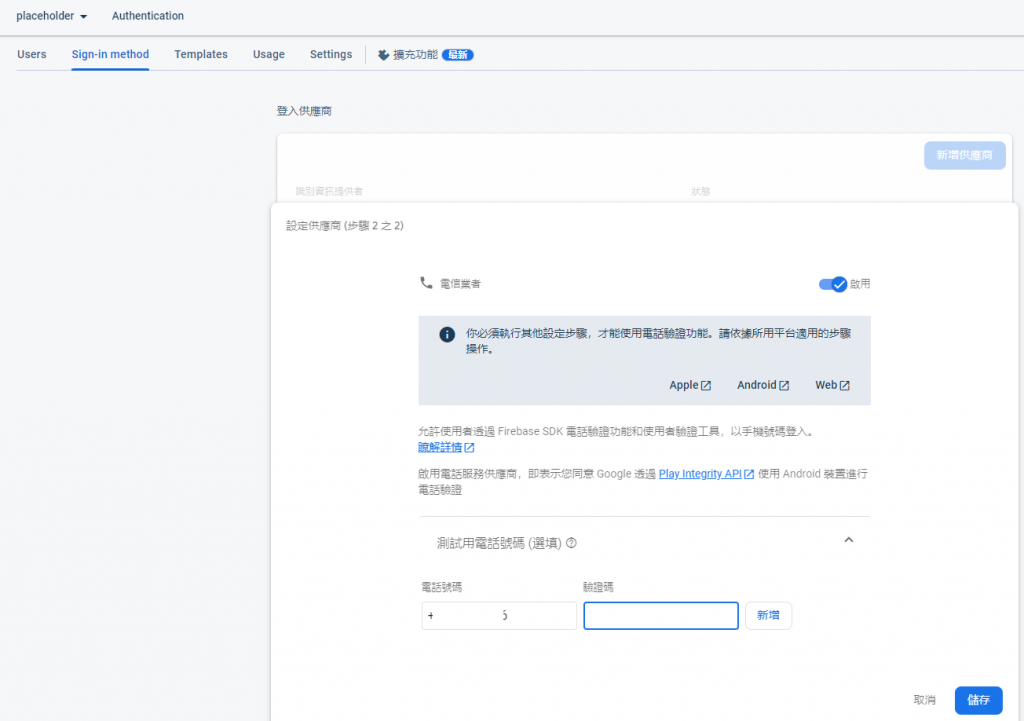
(1) 一開始會看到提示是一串不是很熟悉的號碼格式,重點只要記得電話號碼要有「+」做為開頭,換句話說,在開發時必須留意傳給 Firebase 的號碼必須為像是「+886」等國籍代碼。
(2) 驗證碼為6位數!
(3) 不要使用真實手機號碼做為測試號碼
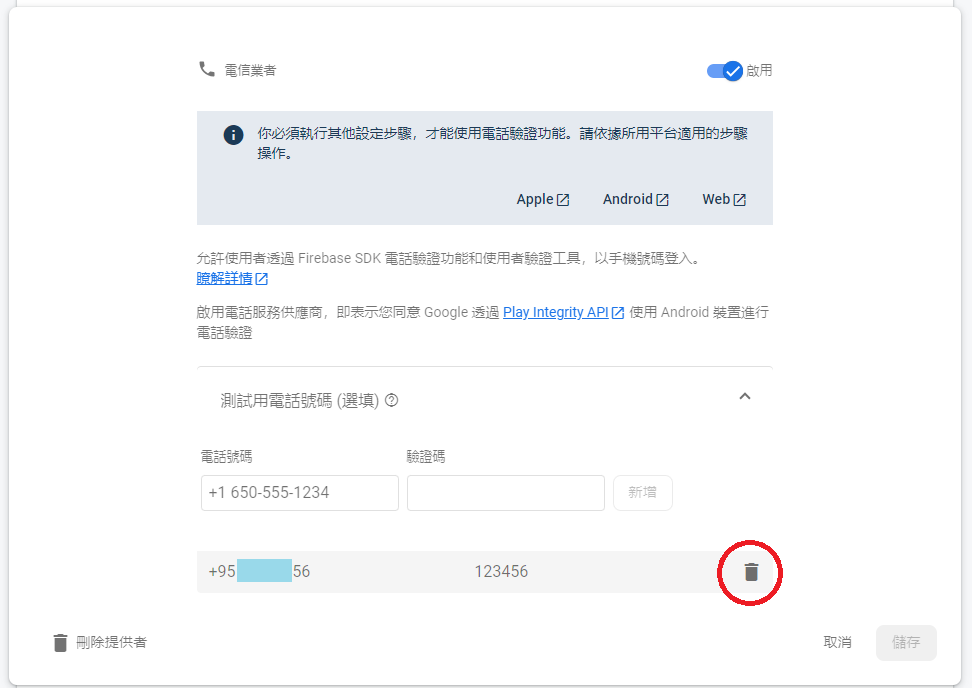
(4) 後續要更改測試號碼要透過刪除再新增的方式
按照同一方式點選近來即可看到,如下圖紅圈處,滿直覺的介面~

雖然今天卡關很久,但還是盡量把握假日之可開發時間,今天在畫面實作則是完成 404, 店家視角的服務項目列表頁(尚無資料時)與新增/編輯服務項目頁。明天繼續努力開發!
